其它的先不说,先来感受一下预览效果 Demo 源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 T...
 其他
其他
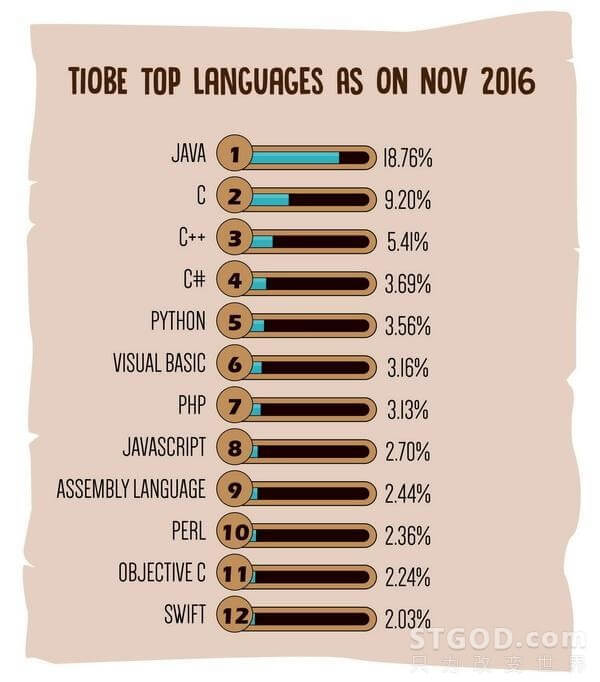
2017 年热门编程语言排行榜,你的语言上榜没?
想知道全球最受欢迎的编程语言是什么吗?它们的判断标准又是怎样的呢? 我们都知道,C++,MATLAB,Java 一直都受到技术学院的青睐,大多数毕业生都热衷于学习...
 技术分享
技术分享
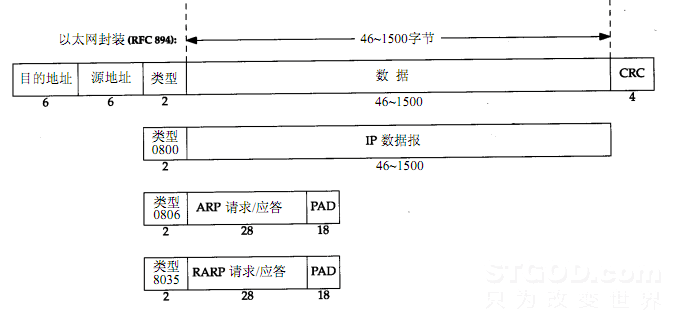
TCP、UDP、IP 协议分析
互连网早期的时候,主机间的互连使用的是NCP协议。这种协议本身有很多缺陷,如:不能互连不同的主机,不能互连不同的操作系统,没有纠错功能。为了改善这种缺点,大牛弄出了...
 神秘代码
神秘代码
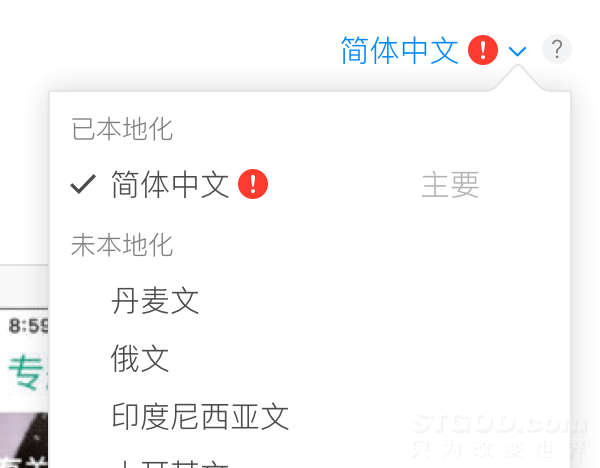
阿里根据截图查到泄露者,用的什么黑科技?(数字盲水印)
【导读】:在月饼事件中,阿里开除了 5 位用脚本秒杀月饼的技术人员。后有员工对外泄露了内网通报的截图,泄露者已被查出并处理。后续有媒体报道提到,阿里对员工的访问界面...
 技术分享
技术分享
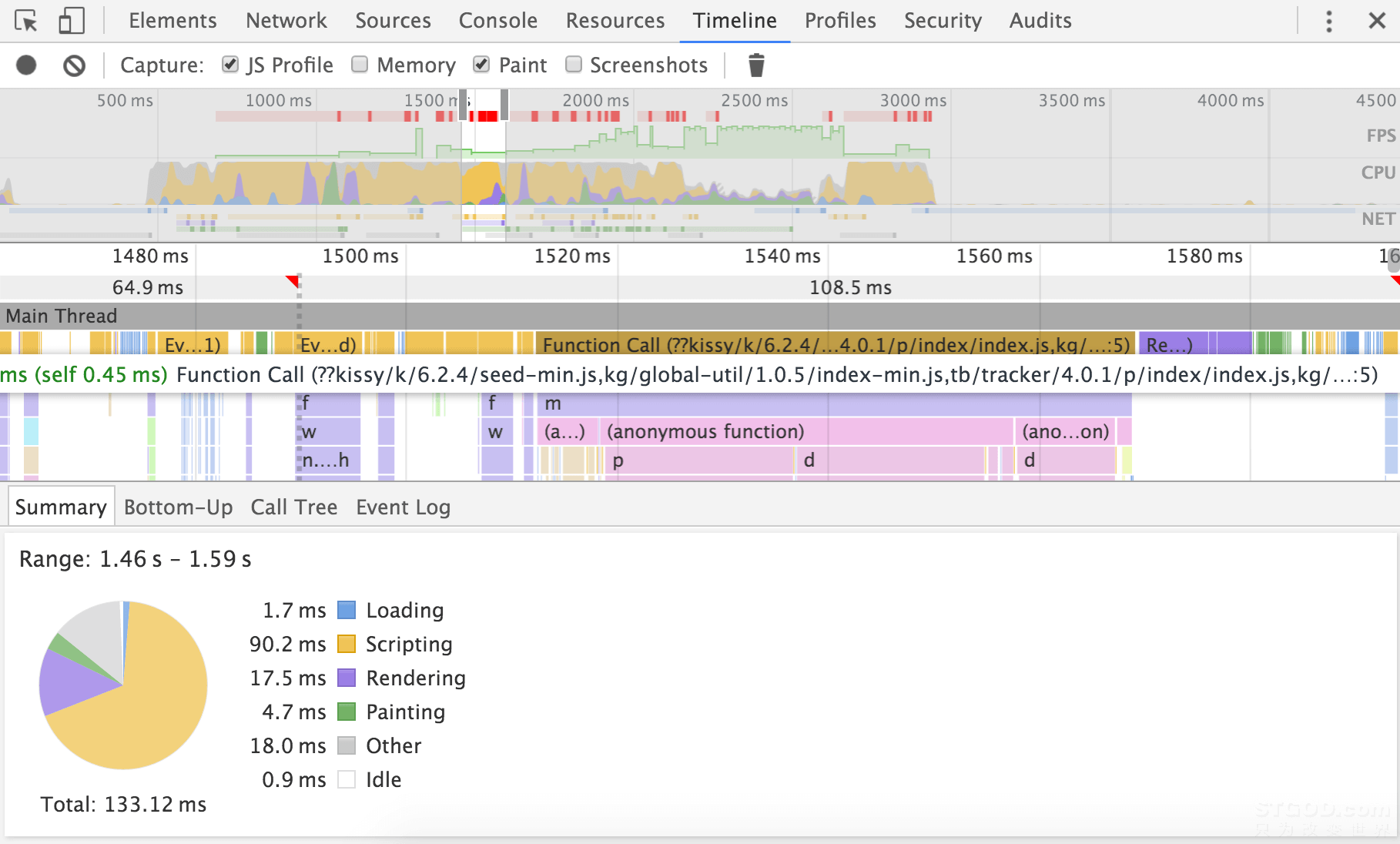
淘宝首页性能优化实践
想必很多人都已经看到了新版的淘宝首页,它与以往不太一样,这一版页面中四处弥散着个性化的味道,由于独特的个性化需求,前端也面临各方面的技术挑战: 数据来源多 串行请求...
 技术分享
技术分享
App Store 上架流程记录
说实话,公司要上架一个自己做的一个小项目。为了完成这个任务,菜鸟的我一遍找资料一遍跟着做,一遍修改错误一遍查找解决方案。网上的资料大部分都是2015年以前的资料,资...
 技术分享
技术分享
那些年提交AppStore审核踩过的坑
做iOS开发有些年头了,每次提交版本时不可谓不小心翼翼,如履薄冰,但是还是难免踩到了一些坑。苹果的官方文档(AppStore审核条款)这里就不罗列了,太冗长繁琐了,...
 技术分享
技术分享
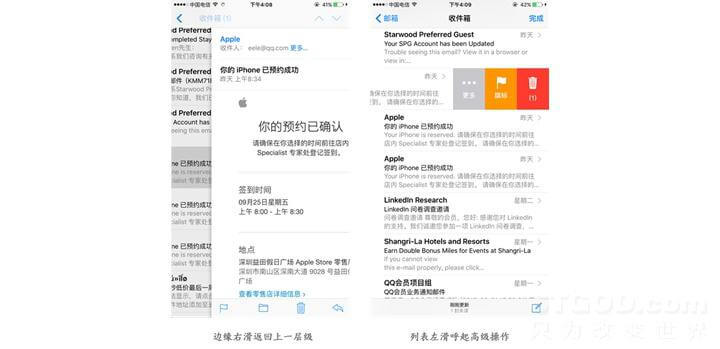
如何设计好用的触控手势
引言 我们生活在一个人机互动频繁,由设备驱动的世界中。 随着触摸屏逐渐成为移动设备的标配,多点触控手势的广泛应用,让我们与手机、平板电脑...
 其他
其他
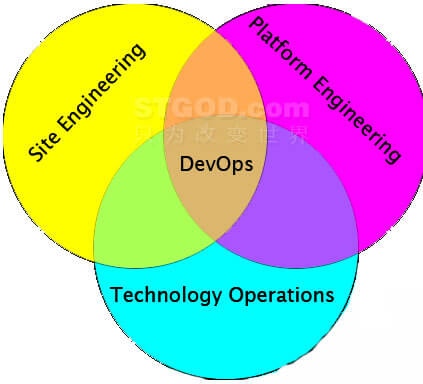
写不写代码?怎么才能算是称职的CTO?
最近关于CTO讨论还蛮多的, 前天冯大辉老师被匿名者黑CTO不写代码,那么怎么才能算是称职的CTO?除了技术,CTO还应重点考虑什么。大家也许听说在硅谷印度人能做到...
 其他
其他
有效的帮助用户体验设计:“进度指示器”类型和使用方法
用户及其痛恨的一件事就是等待。如果你为了考验他们的耐心而让他们等的太久,那你就极有可能失去这些用户了,他们会毫不留情的放弃你的网站或应用程序转而投向更好的地方。虽然...