创建酷炫动画效果的10个JavaScript库
1) Dynamics.js
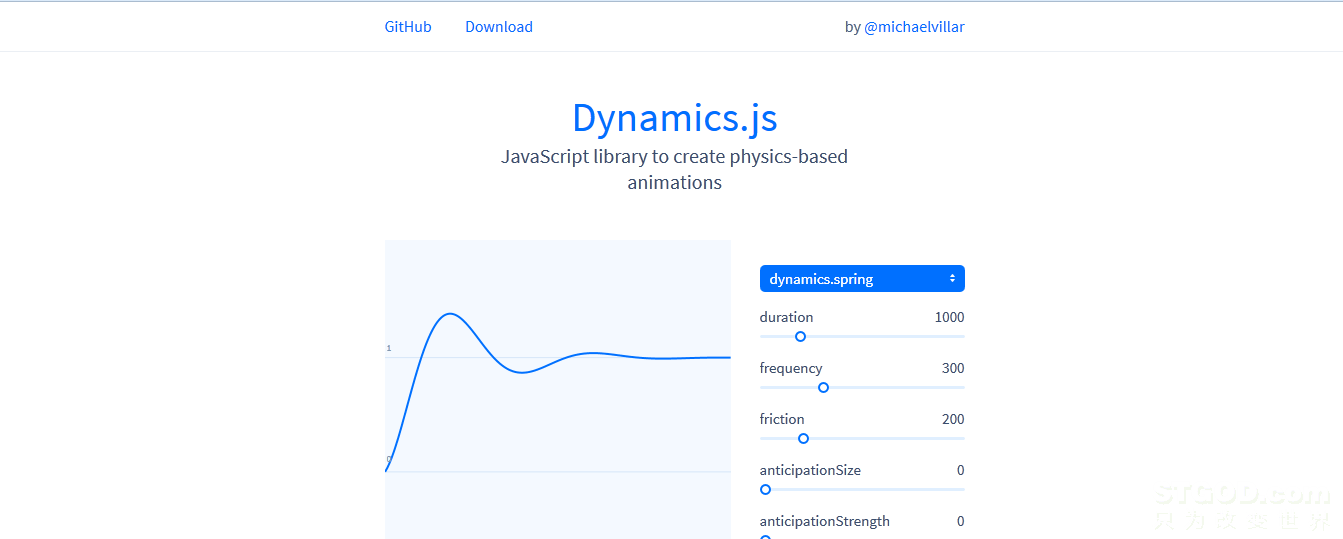
Dynamics.js是设计基于物理规律的动画的重要JavaScript库。它可以赋予生命给所有包含CSS 和SVG属性的DOM(文本对象模型)元素,换句话说,Dynamics.js适用于所有JavaScript对象以及一系列其它的元素。目前,Dynamics.js常被用于设计交互式菜单栏、同步下拉菜单、加载器、按钮以及其它功能。这个库提供了可定制动画类型的各种基本选项,如频率、反弹力、旋转、摩擦、持续时间等等。

2) Cta.js
Cta.js 是用于在网页上创建动画元素“Action-to-Effect”路径的轻量级库。它常被用在tile-based应用程序的导航、模态窗口的打开、侧边栏上可点击的按钮等等。

3) Beep.js
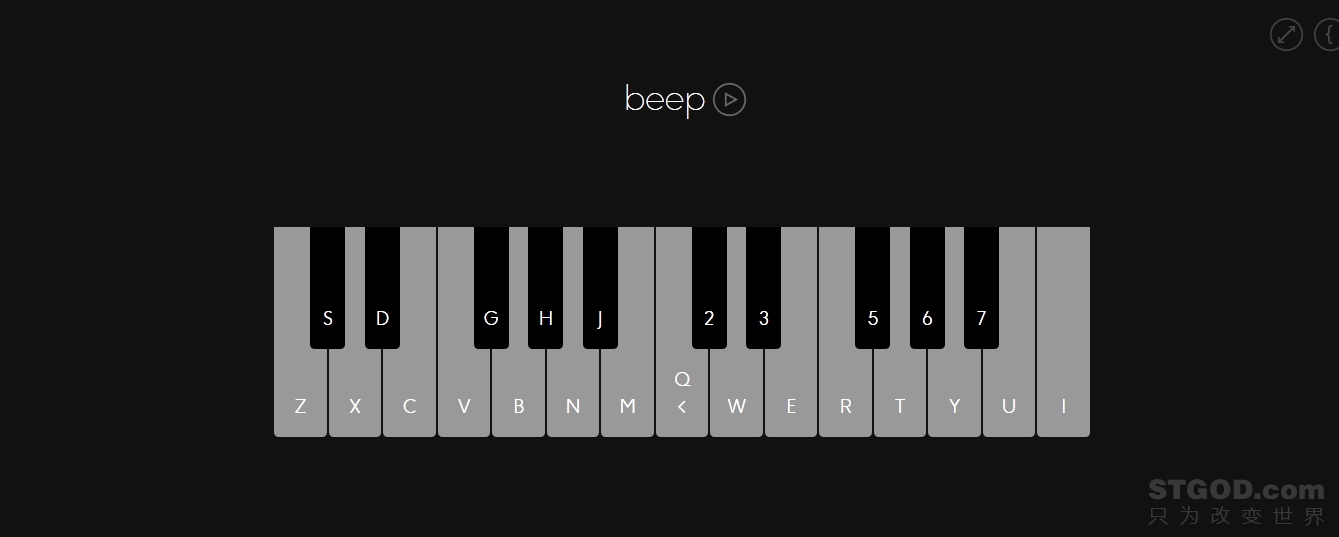
Beep.js是一个通过使用WebAudio API创建基于网页的电子合成器的JavaScript库。它可以用于创建音乐或者设计和音乐相关的学习教程。

4) Rainyday.js
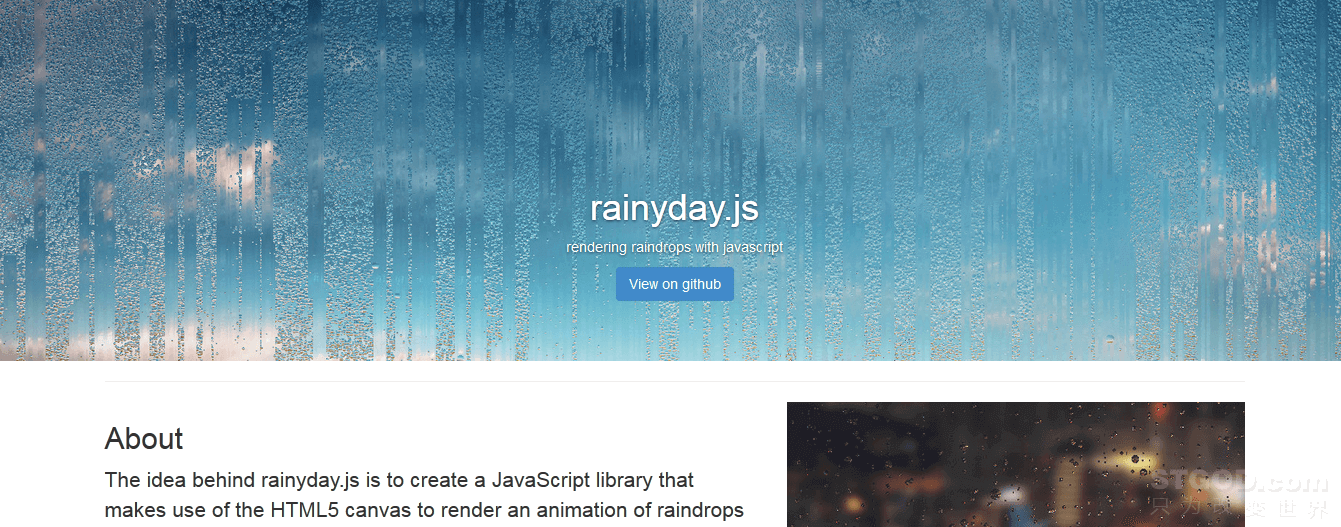
Rainyday.js是一个使用HTML5 canvas创建雨滴落在玻璃表面的出色效果的强大JavaScript库。它拥有一个集成了各种可自定义实现的动画组件的可扩展应用程序接口。

5) Iconate.js
Iconate.js是一个可将设计图标转化为流行动画元素的伟大资源。它拥有大量可供选择的字体、字形图标以及自定义图标集。

6) Dom-Animator.js
Dom-Animator.js是一个在DOM(文本对象模型)中可显示内容节点里ASCII动画的JavaScript库。

7) Famous
Famous 是用于设计流行动画的强大JavaScript库,它包含的基于事件的系统(event-based system)使得渲染平滑动画和过渡特效这类的更新转换工作变得非常简单。Famous还有一个可创建自定义动画和动画仿真的3D物理引擎,你可以做出包含在不同的重力、拖放和碰撞下的粒子或者3D物体的状态。

8) Bounce.js
Bounce.js 是一个在CSS 3的支持下能做出各种酷炫动画的JavaScript库。你可以设计不同的动画和运动效果,如自转、公转、来回运动、急加速等。

9) Snabbt.js
Snabbt.js是一个使用CSS3转换矩阵的轻量级JavaScript动画库。它的结构非常简单,支持各种过渡和运动效果的应用,如缩放、尺寸调整、扭曲、旋转等等。Snabbt.js还支持attention animation功能,这个功能在表单验证方面是非常有用的。

10) Rekapi
Rekapi是用于CSS动画关键帧动画以及DOM中JavaScript动画的高级avaScript库。在复杂动画的设计方面,Rekapi以其实用性被人们广为熟知。您可以使用Rekapi创建生动的饼图和曲线图、五彩纸屑、交互性时间线以及各种用户界面。

作者:STGOD
转载请标明出处:https://stgod.com/1095/